[新しいコレクション] gravatar image tag 104461-Gravatar image tag
1 User Avatar – Gravatar Image WordPress Plugin User Avatar Plugin is the best plugin in the list of 5 Gravatar WordPress Plugins It allows your site visitors to upload an avatar of their choice Then, the backend admin panel is powerful and easy to use Also, one can crop an image of their choice to design an avatar without any hassle · 19 Following the same tutorial, I had the same undefined method 'gravatar_image_tag' error, but a different solution from the accepted one above (my gem was in the correct place in the Gemfile, so that wasn't the problem) Just had to restart the server ( Ctrl C then rails server ), and then everything was fixed Share1801 · If you want to be identified on the web, then you should use a gravatar If you are a blogger, nonprofit, small business, or anyone who wants to build a brand, then you need to start using gravatar Chances are that you read and comment on blogs At first your gravatar might not get as much attention But if the same person sees your comment
Blog Gravatar Com 14 07 23 Something Funny Happened Gravatar Files Wordpress Com 14 07 Il First Prompt Png Il First Prompt 14 07 24t17 47 26 00 00 Monthly Blog Gravatar Com 14 03 13 Mobile Friendly 14 03 18t11 49
Gravatar image tag
Gravatar image tag- · Simply right click on the Gravatar in your browser and click Inspect Element You need to look at the height and width of the Gravatar image to see if it reflects the value that you set When you bring your mouse over it, it will also highlight the gravatar on the image and show you the size it's actually displaying · Whenever the image changes, the server generates a new unique version for the image, so clients are guaranteed to get the current image (instead of a stale cached image) There are many builtin Helpers for common tasks such as creating forms, links, loading assets and more and even more available in public GitHub repositories and as NuGet packages



Google Manager Tutorial What Is A Data Layer Datavinci
A Gravatar image can be up to 48 pixels wide, is always square and is displayed at 80 by 80 pixels by default If the uploaded avatar is larger or smaller, the avatar is scaled appropriately Each Gravatar is rated with an MPAAstyle age recommendation, allowing webmasters to control the content of the Gravatars displayed on their website · Display Gravatar Image Easily for Ruby on Rails #rails Either you are using Rails 2,3 or even 4, you can add this gem to your Gemfile and run bundle install gem 'gravatar_image_tag' To use it, just call (for example) gravatar_image_tag current_useremail1219 · < img > tag whose source is the Gravatar avatar for ngravatar@kendollnet and whose other HTML attributes are defined as specified Below, you'll find the nuts and bolts of how the image URLs are created For those using Visual Studio 10, you can get started even quicker by installing the NGravatar package from NuGet
Gravatar_image_tag / lib / gravatar_image_tagrb / Jump to Code definitions GravatarImage Module configuration Method configure Method Configuration Class initialize Method included Method ClassMethods Module default_gravatar_filetype= Method default_gravatar_image= Method default_gravatar_rating= Method default_gravatar_size= Method · I want to download the avatar photo from my personal Gravatar profile I've unsuccessfully tried Clicking the photo on my profile (Leads to resized 80x80 image) Rightclicking my profile's photo and select Save image as (Option not available) Searching the My Gravatars page Viewing my account's Photo GalleryThis function will allow you to quickly and easily insert a Gravatar into a page using PHP /** * Get either a Gravatar URL or complete image tag for a specified email address
· Including profile pictures in your application from the nifty (and free!) gravatar service is very easy, assuming you've already got an 'email' field for your users that you're tracking To use the system, you just need to form a url that points to the user's profile image (using a hash of their email address) and use that url in an image tag13 gravatar stock photos are available royaltyfree Laptop computer displaying logo of Gravatar POZNAN, POL JAN 6, 21 Laptop computer displaying logo of Gravatar, a service for providing globally unique Laptop computer displaying logo of Gravatar · A Gravatar (Globally Recognised Avatar) is exactly what it impliesAn avatar that is globally recognised Gravatar, the site where you declare what image you want as an avatar, makes sure that the avatar you'll choose, it'll appear on different platforms across the InternetA lot of platforms use it, including WordPress (duh!), Stack Overflow, Disqus, Hootsuite, GitHub and more




Crunchify Page 13 Of 99 Largest Free Technical And Blogging Resource Site For Beginner We Help Clients Transform Their Great Ideas Into Reality



Uri Escape Is Deprecated Issue 36 Mdeering Gravatar Image Github
Google Images The most comprehensive image search on the webWell organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and moreRecursos para programadores Gravatar 'APIs' require no authentication, and are all based around simple HTTP GET requests Use the links below to find out more about constructing request URLs, different implementation options and more



Gravatar Webtechideas



Ce Gravatar Devot Ee Devoted To Expressionengine
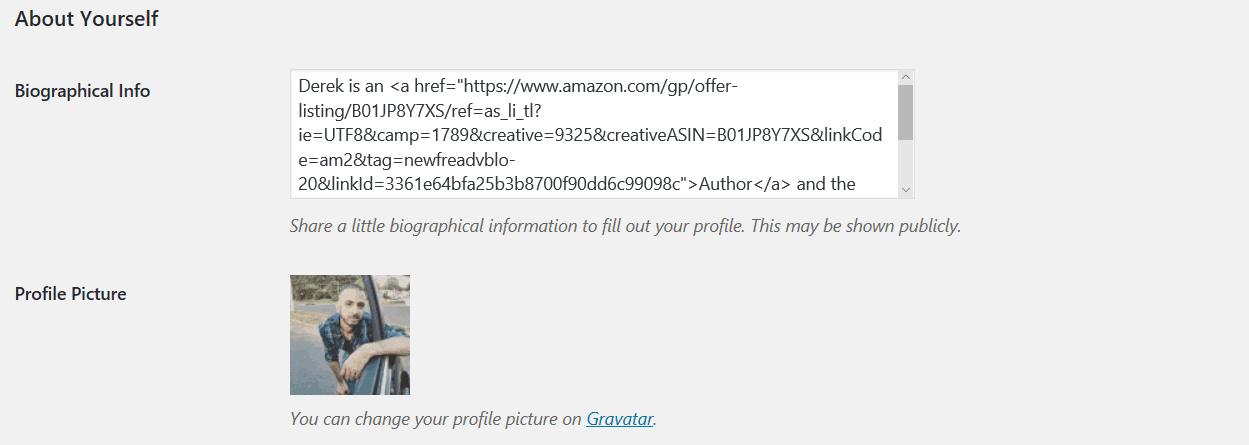
· Your Gravatar image will appear under the Profile Picture heading If you decide you want to change your Gravatar image, click on the Gravatar link to go to the Gravatar site to update it For other users on your site As a site owner, you have control over how Gravatars appear on your site Here's how Navigate to Settings > Discussion1426 · gravatar_image_tag 1 gravatar_image_tag A configurable and documented Rails view helper for adding gravatars into your Rails applicationNo More Phone 787 S State Street, Suite B Westerville, Ohio Traditional answering services are frustrating for both patients and doctors, so we created something different Instead of relying on call center staff with no medical training, our service is completely automated, customized to fit each practice



Nsfw In Html 5 Zeldman On Web And Interaction Design



Gravatar Matt Mullenweg
· AspNet Core Custom tag helper for gravatar image from Email Oct 1, 16 As we have excellent documentation on the official documentation page explaining in detail what tag helpers are and what problem they solve, i am not going to · Luckily Gravatar has an extremely easy to use API, and in this tutorial we will go over how to use PHP to display a users Gravatar image First off we must understand that Gravatars work off a users registered email address – so in order for us to go further we have to make sure that we are, somehow, getting the users email addressTAG General Contractors Inc Orlando, FL Family owned and operated, TAG General Contractors perform all levels of building, remodeling, and storm damage restoration We offer starttofinish solutions for every project We also offer full design services



My New Gravatar Image Is Not Updating Fix Blogtechtips



Wordpress Avatar Archives Userswp
· What Is a Gravatar Image and How Can It Be Used on a Blog A gravatar image or picture can be defined as a standardised image that is used to identify you in author boxes, in comments on blogs and also to brand yourself online Take a look below at the three examples of Gravatars being used 1 Author Bio Box0530 · How to change the gravatar image in WordPress, profile picture, It is very easy to change the gravatar image ie gravatar profile picture, first go to engravatarcom and log in Click on add a new image, click on upload new and select one photo from your computer and upload it, crop it and save itIf you want to ensure a fullyresponsive, optimal experience for all users, you can also use srcset to specify additional image sizes or the element to provide alternate image designs Informing the Browser — the actual purpose of width The actual purpose of the width attribute, according to the specification, is to inform the browser of the actual, intrinsic width (in CSS



Plugins Categorized As Gravatar Wordpress Org




How To Customize Entry Meta To Add Gravatar And More In Minimum Pro Sridhar Katakam
· When gravatar is enabled on your WordPressorg site, the platform will use the above method to fetch gravatar image related to an email id Problems in using Gravatar Though the image looks attractive and used by almost all of the commenting plugins available on WordPressorg, there are points to be considered before you activate gravatar · The Gravatar URL ends up inside an img tag and this keeps it dead simple It's also nice for everyone to get some kind of avatar even if they haven't created one But for our purposes we don't need a default image that ends up being attached to a contactGravatar can display links, photos, contact info, wallet addresses, and other details Trusted by top brands The biggest companies you know use Gravatar Your avatar is automatically recognized by Slack, GitHub, WordPress, and other popular services Public, open, and responsible



How To Get Traffic To Archive Pages Plus How To Properly Posts To Make This Happen Fat Stacks Blog



Custom Html s Let S Make One Coding Dude
1530 · Gravatar Support You have probably heard of Gravatar, a terrific service that allows you to host a single avatar (profile picture) to be used globally, rather than upload your profile photo on every website that requires itAny user can sign up to Gravatar with his email address and upload a profile picture Any website can then access that picture based on the0303 · How to use CDN to speed up Gravatar images? · Gravatar Image Plugin Install as a Ruby Gem Then ensure the gem is installed by running the following rake task from the your application Install as a Ruby on Rails Plugin Usage Once you have installed it as a plugin for your rails app usage is simple Useful when used in your inline CSS




Gravatar Image It Solution Stuff Itsolutionstuff Com



Vue Js Avatar Components Vue Script
· To have our custom tag actually display the Gravatar picture for my email, we have to first understand how Gravatar works Gravatar works by translating an email address to a URL of a PNG image that the user has selected The translation is made by calculating the MD5 hash of the email addressGravatar vous permet maintenant d'utiliser un compte WordPresscom pour vous identifier Si vous avez déjà un compte WordPresscom, vous pouvez l'utiliser Si vous n'en avez pas encore, vous pouvez créer un nouveau compte Sign in with WordPresscom · ItSolutionStuffcom have tutorials for Gravatar Image tag, here you can study articles of Gravatar Image tag, Gravatar Image tag posts collection, most popular and useful tutorials of Gravatar Image tag, here you can find list of all relevant posts and example about Gravatar Image tag, we have lists of tutorials and examples about Gravatar Image tag very simple and quick




Seo 101 Tutorials Archives Crunchify



Missing Wordpress Gravatar Alt Attribute How To Fix Seo Image Easily Now
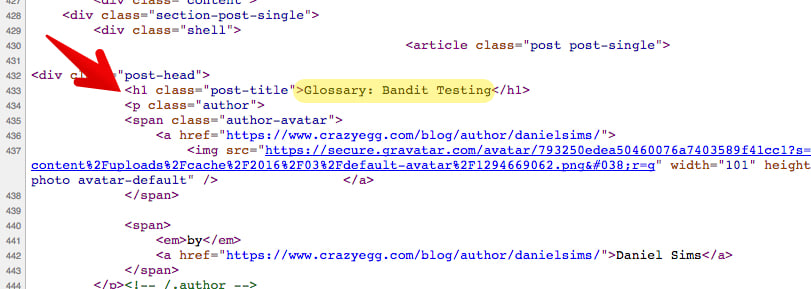
· ASPNET Core Gravatar Helper 11 Jul 17 by Anuraj ASPNET Core Gravatar Helper This post is about creating a tag helper in ASPNET Core for displaying Gravatar images based on the email address Your Gravatar is an image that follows you from site to site appearing beside your name when you do things like comment or post on a blog · Gravatar is an abbreviation for a Globally Recognized Avatar Automattic, the company behind WordPress, acquired Gravatars in 07, and then integrated the ability to provide globallyunique avatars within WordPress As noted by Gravatarcom, millions of avatar images are being served over 86 billion times per day Here's how they describe it · I've added functionality to upload profile picture by following THIS guide I can't find an online guide or any documentation about WP hooks How to replace Gravatar profile pictures



Give A Image A Scr Treehouse Community




Gravatar Image It Solution Stuff Itsolutionstuff Com
This tutorial is going to show you how to change the default gravatar image with custom oneChoose your WordPress template now http//wwwtemplatemonstercoThis class can be used to retrieve images of users from the Gravatar site It can take several parameters that define the Gravatar image like user email address, image rating and size The class returns HTML tags to display the user image from the Gravatar site in a Web page If the image of the user for the given email address does not exist, it may return image tags for an imageIf we talk about CDN then the process of offloading gravatar images to a CDN is very simple For example, let's you are using the Cache Enabler caching plugin and Nginx Step 1 The first step is to navigate to the cache enabler settings page and disable precompression Step 2




How To Set Up The Genesis Framework Author Box Wpoutcast




Alt Attribute For Gravator Image Sydney Athemes Forums
· Django Gravatar offers you two tags The first one return gravatar image url {% gravatar_url useremail %} # you can pass an optional argument to specify the avatar size By default size is 80 {% gravatar_url useremail 40 %} The second one return an HTML img tag {% gravatar useremail %} # you can also pass an optional size argument hereThis function will allow you to quickly and easily insert a Gravatar into a page using PHP /** * Get either a Gravatar URL or complete image tag for a specified email address0507 · In WordPress, by default, Gravatar doesn't add ALT tag while grabbing image from gravatar server



Google Manager Tutorial What Is A Data Layer Datavinci




Missing Wordpress Gravatar Alt Value How To Fix Img Does Not Have An Alt Attribute Defined Seo Error Reported By Bing Webmaster Tool Crunchify
Well, we can easily retrieve and display Gravatar from an email address Here we are going to see how to get the avatar image from Gravatar in PHP language Before we are going through the code let's see the URL that we have to process to retrieve the avatar image You can see that we are sending three variables to the URL These are md5The Gravatar images are cached on gravatarcom – Brad Gilbert Sep 15 '09 at 13 4 Yah, I updated mine maybe 3 weeks ago, it still has the default image and isn't updating from gravitar




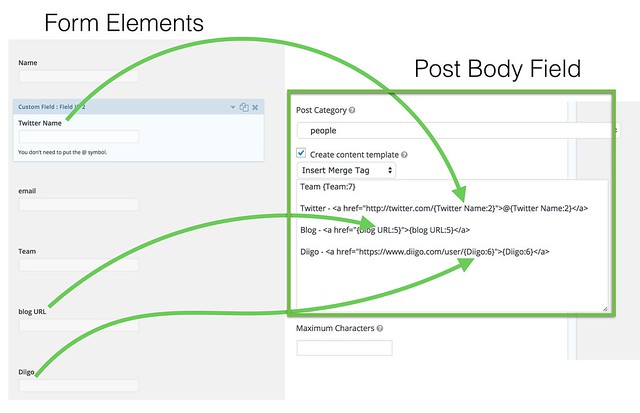
Gravity Forms Facetwp Gravatar People Bionic Teaching



Electronic Arts Battlefield 3 Game Selects Gravatars For Use In Profiles Gravatar Blog




Get Countless Backlinks With Gravatar Profiles Gaurav Tiwari




Basic Introduction To s



Gravatar Plugin Archives Wordpress For Non Techies Free Wordpress Tutorials Wpcompendium Org




Gravatar Image It Solution Stuff Itsolutionstuff Com




Gravatar And Favicon Work At Home




Why We Raised 4m And What We Re Planning For Dovetail



Asp Net Core Custom Helper For Gravatar Image From Email



Alt Title s For Gravatars In Wordpress Wireflare




Md Fazlul Karim Fazlulkarimweb Twitter



Github Mdeering Gravatar Image A Configurable And Documented Rails View Helper For Adding Gravatars Into Your Rails Application




Missing Wordpress Gravatar Alt Value How To Fix Img Does Not Have An Alt Attribute Defined Seo Error Reported By Bing Webmaster Tool Crunchify



That S How To Fix Missing Gravatar Alt Value In Wordpress




Avatar Image Broken Despite Already Having Set App Url Issue 6450 Snipe Snipe It Github



Qwertyweb Add Gravatar To Blogger



1



Can We Add A Id Or Class Right In The Img How To Resolve Treehouse Community




Gravatar Archives Wordpress Essentials



Extending Html By Creating Custom s




Gravatar Archives Joneshousecreative Com



Newspaper Theme Setup The Avatar



Plugins Categorized As Gravatar Wordpress Org



Tutorial Page 8 Third Space




Ruby On Rails Image Issue Stack Overflow



Blog Gravatar Com 14 07 23 Something Funny Happened Gravatar Files Wordpress Com 14 07 Il First Prompt Png Il First Prompt 14 07 24t17 47 26 00 00 Monthly Blog Gravatar Com 14 03 13 Mobile Friendly 14 03 18t11 49




How To Fix Missed Wordpress Gravatar Alt Attribute Value W3site Ca



Squarespace Ecommerce Tracking Via Google Manager Coding And Customization Squarespace Forum




Gravatar Tomiup




Wrong Gravatar Showing Up Wordpress Development Stack Exchange



Assistant Net Err Blocked By Client Wolfram Org



Plugins Categorized As Avatar Page 2 Of 6 Wordpress Org



Plugins Categorized As Gravatar Wordpress Org



Image Generator Poptropica Help Blog




Google Manager Archives Marthijn Hoiting




That S How To Fix Missing Gravatar Alt Value In Wordpress




How Optimize Gravatar Avatar Wordpress Plugin Improves Your Site Speed Xadapter



Tutorial Page 8 Third Space



How To Fix Missed Wordpress Gravatar Alt Attribute Value W3site Ca



That S How To Fix Missing Gravatar Alt Value In Wordpress




Gravatar Image It Solution Stuff Itsolutionstuff Com




Why Are My Name And Icon Rendered Two Different Ways In Chat Meta Stack Exchange



Plugins Categorized As Gravatars Wordpress Org




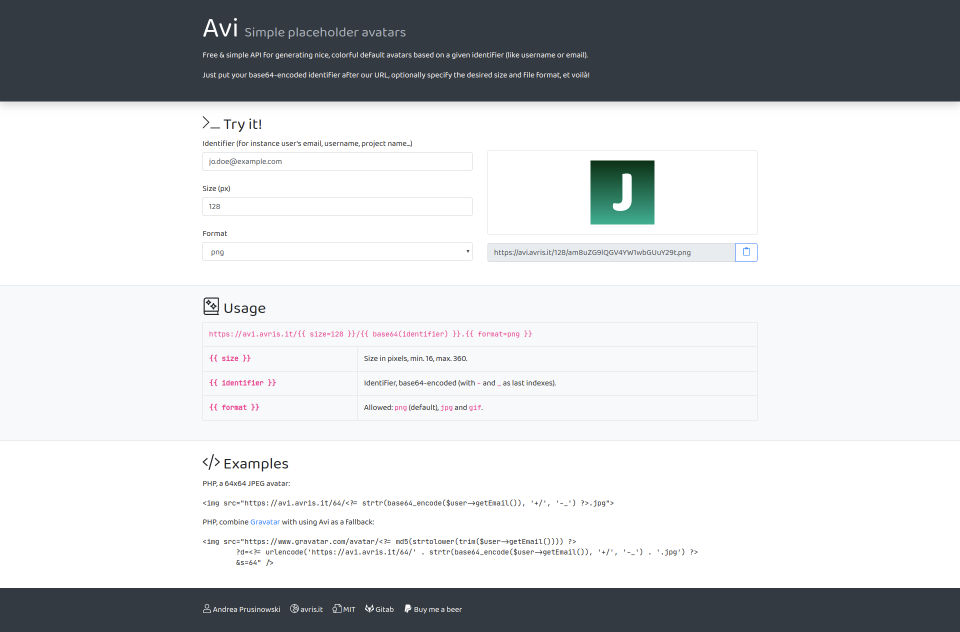
Avris Placeholder



Plugins Categorized As Gravatar Wordpress Org




Webhooks For Grafana Grafana



Missing Wordpress Gravatar Alt Value How To Fix Img Does Not Have An Alt Attribute Defined Seo Error Reported By Bing Webmaster Tool Crunchify



Mvp Award 16



That S How To Fix Missing Gravatar Alt Value In Wordpress




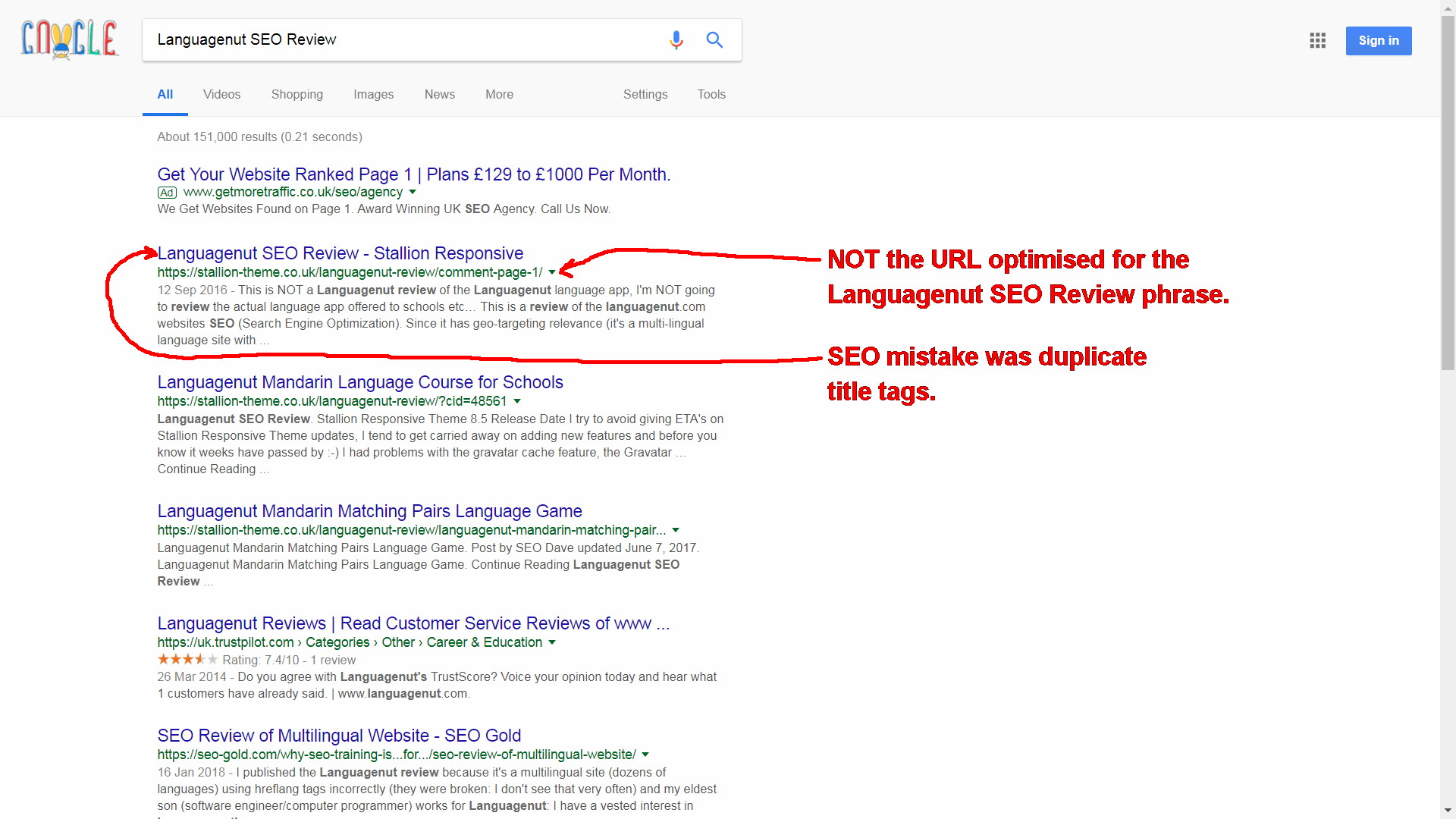
Duplicate Title s Resulting In Keyword Cannibalization



Gravatar Ready Archives Justwp



Newspaper Theme Setup The Avatar



How To Retrieve Your Gravatar Image Url Hongkiat



Gravatar Dominus Temporis



How To Fix Missing Gravatar Alt Value In Wordpress Rianstech



Plugins Categorized As Gravatar Wordpress Org



Nomethoderror Undefined Method Gravatar Image For Main Object Issue 2 Mdeering Gravatar Image Github



Hdx Bot Humanitarian Data Exchange




Argumenterror In Userscontroller Index Wrong Number Of Arguments 2 For 1 Stack Overflow




What Is A Gravatar Women Writers Women S Books



Gravatar Globally Recognized Avatars




54 My Buddy Ideas My Buddy Buddy s



15 Steps You Should Take After Wordpress Installation



Gravatar Png Images Pngwing




Wordpress For Android 5 4 Adds Gravatar Updating And New Smart Lock Feature Wordpress Tavern




Ruby On Rails Gravatar Image Stack Overflow




Assigning Elements To Groups Of User S In Template Editor Keeni Space



Madeline Island Wine Tasting La Pointe Center For The Arts




Switch From Gravatar To Html Css Letters For No Avatar Users Feature Discourse Meta



Add Your Profile Icon Directly On Sketchboard



Github Mdeering Gravatar Image A Configurable And Documented Rails View Helper For Adding Gravatars Into Your Rails Application



15 Steps You Should Take After Wordpress Installation




How To Create The Perfect H1 For Seo



Gravatar Add Ons Expressionengine



Fix Missing Gravatar Alt Value Wp Helper




Asp Net Core Gravatar Helper Dotnetthoughts




Avatar Variable Not Working Issue 1434 Statamic Cms Github




Avatar Different Size Is It Useful Issue 3854 Gitextensions Gitextensions Github



Plugins Categorized As Alt Wordpress Org


コメント
コメントを投稿